hur man lägger in ett youtube klipp på bloggen
DATUM: 2011-02-20 | TID: 14:53:04 | KATEGORI: bloggdesign | KOMMENTARER: 1
2. klicka på det och skrolla ner till precis under inlägget.
3. klicka på blädra in

4. klicka där det står använd gammal inbläddningskod. välj sen hur storden rutan ska vara och andra inställningar.
5.kopiera(Ctrl+c) sen texten i rutan och logga in på bloggen.
6. skapa nytt inlägg. klicka sen där det står ändra redigerare.

7. klistra in koden.
om du vill få tillbaks det till som det var från början klickar du på ändra redigerare igen.
//Mikaela
hur man byter rss ikon på bloggen
DATUM: 2011-02-05 | TID: 09:32:14 | KATEGORI: bloggdesign | KOMMENTARER: 0
2. klicka på arkiv>bild och ladda sen upp den ikonen du vill ha.
3.klicka på miniatyren av din ikon som kommer upp och koipera aderssen till bilden.
4. gå in på design>kodmall.
4. ta Ctrl+ f för att söka och skriv in <a href="index.rss" title="RSS">.
5. när du har kommit dit ser du att det står <a href="index.rss" title="RSS"><img src="https://cdn1.cdnme.se/cdn/7-2/1959206/images/2010/rss1_112368064.png" border="0" alt="RSS 2.0" /></a>
det som är i fet text är där som du ska klistar in koden till din bild.
6. klicka på spara kodamll.
7. gör det här i alla mallar om du vill att den ska vara uppen på alla sidor.
//Mikaela
Rss ikoner
DATUM: 2011-02-05 | TID: 09:23:54 | KATEGORI: bloggdesign | KOMMENTARER: 0
oranga


blåa



![]()
röda



Bruna

rosa

![]()


![]()

![]()
svarta![]()



gröna

![]()

lila
![]()
![]()


Ända antalet inlägg som visas i din blogg
DATUM: 2011-01-12 | TID: 18:28:00 | KATEGORI: bloggdesign | KOMMENTARER: 6
2. klicka på design och sen kodmall.
3. leta upp där det står <tag:entrylist limit="15">. ( du kan ta Ctrl+ f för att söka)
det är itne säkert aatt det står 15 på eran blogg men det gör det ifall man inte har ändrat någon gång.
det är alltså där det står 15 som du ska ändra. för siffrorna som står där är antalet inlägg som kommer att vissas på framsidan. så det är bara att ända till t.ex 30 ifall du vill ha fler.
hoppas att nu fattar
//Mikaela
Om klickbart
DATUM: 2011-01-11 | TID: 20:57:44 | KATEGORI: bloggdesign | KOMMENTARER: 2
på de här ställerna i stilmallen ändrar du klickbara saker:
länkar i inlägggen:
a {color: #ff006c;}
a:hover {color: #000000;}
i menyn:
.nav a { color: #000000; }
.nav a:hover { color: #ff006c; }
på kommentar m.m knapparna:
.entrymeta a { color: #ff006c;
.entrymeta a:hover { color: #000000; }
de som kommenterars bloggar:
.commentmeta a { color: #000000;
.commentmeta a:hover { color: #ff006c; }
det ända som står där nu är färgen på länkarna. (.commentmeta a { color: #000000;
.commentmeta a:hover { color: #ff006c; })
men det finns annat man kan göra också.
större text när kan tar över musen:
för att göra större text när man tar över musen måste man skriva in det här efter färgen: Font-size: 10px;
fast du för pröva dig fram och se hur stor text du vill ha.
vissning:
den här raden visar hur det ser ut när man inte har musen över→.commentmeta a { color: #000000; Font-size: 10px;
den här raden visar hur det ska se ut när man har musen över→.commentmeta a:hover { color: #ff006c; Font-size: 14px;}
om man har så som jag har gjort här uppe så blir ju texten större när man tar musen över den.
understruken text:
på vissa ställen kan texten bli understruken när man tar musen över den eller när man inte har musen över den.
om man inte vill att det ska vara så kan man sätta in det här: text-decoration:none;
vissning:
.entrymeta a { color: #ff006c; text-decoration:none;}
.entrymeta a:hover { color: #000000; }
steck/prickar under texten:
om man vill att det ska vara streck eller prickar under texten när man tar musen över den ska man klistar in det här efter färgen: border-bottom:1px dotted #000000; . det finns massor av olika streck/ prickar som man kan ha.
dashed( om man vill ha streck under)
dotted( om man vill ha prickar under)
border-bottom:1px dotted #000000; 1px= storlekenpå prickanar/strecket dotted= prickar( sätt i dashed där istället om du vill ha ett streck) #000000= färgen på prickarna/ strecket
vissning:
.entrymeta a { color: #ff006c; text-decoration:none;}
.entrymeta a:hover { color: #000000; border-bottom:1px dotted #000000; }
hoppas att nu fattar något. tycker själv att jag inte förklarade något bra med det är svårt.
//Mikaela
Lucka 4
Lucka 3
Lucka 2
Lucka 1
DATUM: 2010-12-01 | TID: 07:00:00 | KATEGORI: bloggdesign | KOMMENTARER: 2

ta musen över luckan för att se vad de är i
finns att ladda ner på www.dafont.com
Bakgrunder!
DATUM: 2010-10-30 | TID: 09:36:36 | KATEGORI: bloggdesign | KOMMENTARER: 1

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/000000000000ff00a1f000745e0038_173_114549295.png

adresesen:http://brabloggdesigner.blogg.se/testblogg/images/2010/18eef1ffffffff1734feb4bf871818_31_114550089.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/55aaa904545bd6d9c840e8db0a7b79_169_114550123.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/262a2a090906_175_114550159.png

adressen:http://brabloggdesigner.blogg.se/testblogg/images/2010/000000321b35caff00000000000000_32_114550173.png

adressen; http://brabloggdesigner.blogg.se/testblogg/images/2010/ce0c2ff9697fe8415fcd0326ff92a5_2_114550235.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/daf0fdb5e2f9_53_114550249.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/efeff3fcfdffc4f5ff_52_114550253.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/ff29636f1525decfc9e7ccc2_7_114550286.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/ffffff000000ffffff111111983939_169_114550298.png

adressen: http://brabloggdesigner.blogg.se/testblogg/images/2010/ffffffd2e7f0a2cfe7_25_114550305.png
om du inte vet hur man lägger in bakgrunderna kan du kolla på mitt inlägg : här
hejdåå//mikaela
inläggstext
DATUM: 2010-10-17 | TID: 09:32:13 | KATEGORI: bloggdesign | KOMMENTARER: 3
idag ska jag vissa hur man fixar men inläggstexten.

RUBRIK:
sä här kan rubrik styket se ut:
/** Entry headers **/
h3 {
font-family: verdana; ← är typsnittet som texten ska vara i. jag brukar gå in på word och hitta en snygg stil och sen kopiera namnet och klistra in det här.
font-size: 16px; ← är storleken på texten.
color: #000000; ← är färgen som rubriken ska vara i. du kan hitta fina färger att ha i mitt inlägg som jag skriver här nere.
background: #ff0080; ← är bakgrundfärgen till den kan du också hitta fina färger i mitt inlägg. om du vill ha en bild som bakgrund skriver du url(http://länkentillbilden).
margin: 0px 0px 10px 0px;
}
TEXT:
så här kan styket men texten se ut:
/** Post's body text **/
.entrybody {
font-family: verdana, "Times New Roman", Times, serif; ← är typsnittet som texten ska vara i. jag brukar gå in på word och hitta en snygg stil och sen kopiera namnet och klistra in det här.
font-size: 12px; ← är storleken på texten.
font-weight: normal;
text-align:justify;
color: #b3b3b3; ← är färgen som texten ska vara i. du kan hitta fina färger att ha i mitt inlägg som jag skriver här nere.
line-height: 140%;
z-index:2;
margin: 0px 0px 10px;
background-color: #FFFFFF; ← är bakgrundfärgen till den kan du också hitta fina färger i mitt inlägg. om du vill ha en bild som bakgrund skriver du url(http://länkentillbilden).
padding: 10px;
}
mitt inlägg om fina färger:
http://brabloggdesigner.blogg.se/2010/june/fargkarta.html#comment
hoppas att man förstår!
//MIKAELA
hur man tar bort rubriken och under rubriken på sin blogg
DATUM: 2010-09-28 | TID: 07:31:26 | KATEGORI: bloggdesign | KOMMENTARER: 5

du går in i stilmallen.
för att at bort Rubriken tar du bort en här raden som står under <div id="header"> :
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
För att ta bort underrubriken tar du bort en här raden som står en rad nedanför <div id="header"> :
<h2>${BlogDescription}</h2>
¨så för att ta bort båda tar du bort:
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
//Mikaela
signatur under varje inlägg
DATUM: 2010-08-15 | TID: 12:13:56 | KATEGORI: bloggdesign | KOMMENTARER: 7
hej
idag ska jag förklara hur man gör en signatur som automatisgt kommer under varje inlägg som sara har på sin blogg.
1. gör din signatur bild i photoshop, paint, gimp eller liknande promgram.
2. spara bilden.
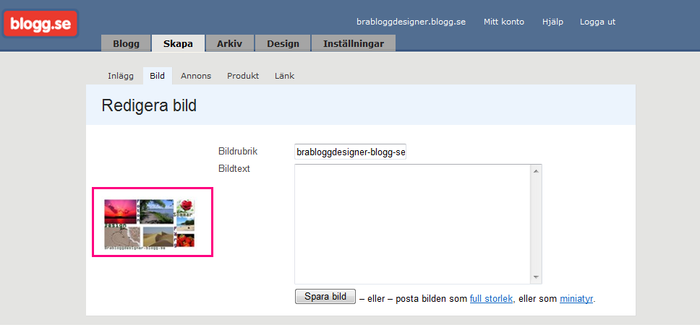
3.ladda upp bilden i bloggen. klicka på miniatyren all din signatur som kommer upp och koipera bildens adress.
4. gå tillbaka till bloggen och gå till kodmallen.
5. klista in det här→ <div align="right"><img src=http://adressentilldinsignatur></div>
mellan
<div class="entrybody">${EntryBody}</div>
och
<div class="entrymeta"</div>
så att det blir så här:
<div class="entrybody">{EntryBody}</div>
<div align="right"><img src=http://adressentilldinsignatur></div>
<div class="entrymeta"</div>
ändra right till left om du vill att den ska sitta till vänster istället.
//Mikaela
hur man ändrar bakgrund i bloggen
DATUM: 2010-06-21 | TID: 21:46:17 | KATEGORI: bloggdesign | KOMMENTARER: 5
nu ska jag berätta hur man ändrar bakgrund i bloggen.
1.logga in på din blogg och gå in på design och sen stilmall.
2. högst upp i stilmallen finns stycket body och det är där det står background som man ska ändra.
3. du kan göra på två olika sätt. antingen har du en bild som bakgrund eller bara en färg.
enfärgad bakgrund:
efter det står background står det säkert redan # och sen 6 bokstäver eller siffor. för att ändra färg skriver du in andra bokstäver och siffror. du kan kolla i min färgkarta.
bild som bakgrund:
ladda upp bilden på bloggen och lägg in den efter background: #******.
så här ska det se ut då:
background: #****** url(http://dinbildlänkhär);
//MIKAELA
hur man läger in header i bloggen
DATUM: 2010-06-18 | TID: 18:35:02 | KATEGORI: bloggdesign | KOMMENTARER: 9
hej
idag ska jag berätta det som man måste kunna, att lägga upp en header.
1. gör en header och spara den på ett ställe som du hittar den. spara som png eller jpeg men om det har genomskinlig bakgrund måste du spara den som png.
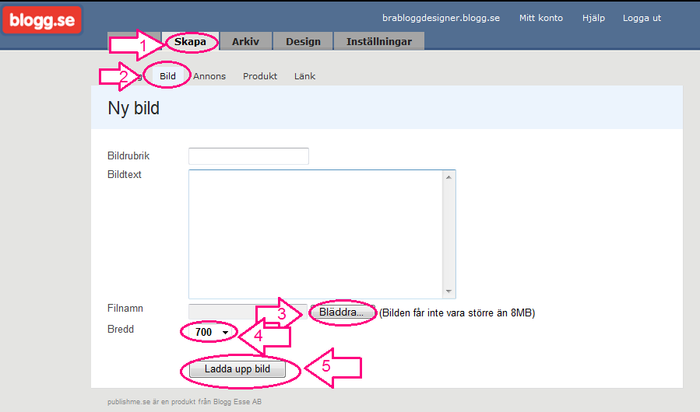
2.logga in på din blogg och gå in på skapa>bild.
3. klicka på bläddar och leta upp din header och klicka på öppna.
ta så stor du vill ha headern ska vara på bredd. jag brukar göra mina headers 1000px stora och då brukar jag också ta 1000 på bredd när jag laddar upp den.
4. kilcka på ladda upp bild.

5. klicka på miniatyren av din header.

6. kopiera adressen till headern.

7. gå in på din blogg igen och gå till design>stilmall.
8. leta upp stycket som heter #header.
9. klista in koden här nedanför efter background: #(din färg kod)
url(http://dinheaderadress) no-repeat right center;
10. sen får du fixa med width och height så att headern passar in.
så här kan det se ut:
#header {
background: #FFFFFF url(http://dinheaderadresshär) no-repeat right center;
padding-left: 15px;
padding-bottom: 0px;
padding-top: 0px;
margin: 0px 0px 20px;
width: 750px;
height: 400px;
}
hoppas att det var lätt att förstå och att det funkar bra.
ha det så bra!
//Mikaela
Färgkarta
DATUM: 2010-06-16 | TID: 20:49:53 | KATEGORI: bloggdesign | KOMMENTARER: 2


bra saker att veta om htlm
DATUM: 2010-06-15 | TID: 08:46:43 | KATEGORI: bloggdesign | KOMMENTARER: 0
tjock text:
<b>texten som du vill ha tjock här</b>
kursiv text:
<i>texten som du vill ha kursiv här </i>
överstruken text:
<s>texten som du vill ha överstruken här </s>
understruken text:
<u>texten som du vill ha understruken här</u>
byta rad:
<br>
lägga in en länk:
<a href="http://din länkaderss här"></a>
lägga in en bild:
<img src="http://din bildlänk">
stora bokstaven Ä:
Ä
lilla bokstaven ä:
ä
stora boksatven Å:
Å
lilla bokstaven å:
å
stora bokstaven Ö:
Ö
lillabokstaven ö:
ö























