Bloggdesigner till andra
DATUM: 2014-03-06 | TID: 09:49:00 | KATEGORI: Annat skoj | KOMMENTARER: 4

bloggdesign tips: Ändra färg, storlek och typsnitt på texten i kodmallen
DATUM: 2013-11-10 | TID: 09:05:00 | KATEGORI: bloggdesign | KOMMENTARER: 8




bloggdesign-tips: Bakgrundstips
DATUM: 2013-09-01 | TID: 20:58:36 | KATEGORI: bloggdesign | KOMMENTARER: 3




bloggdesigntips: Hur jag gör flikar
DATUM: 2013-06-15 | TID: 08:03:00 | KATEGORI: bloggdesign | KOMMENTARER: 7





bloggdesigntips: hur jag gör boxar i menyn
DATUM: 2013-05-16 | TID: 17:25:49 | KATEGORI: bloggdesign | KOMMENTARER: 4
width: 200px;
padding: 0px 0px 0px 0px;
background: #FFFFFF;
}
bloggdesign tips: flytta något
DATUM: 2012-06-26 | TID: 13:06:52 | KATEGORI: bloggdesign | KOMMENTARER: 4
bloggdesigntips: hur jag fixar mina kategorier och arkiv
DATUM: 2012-06-16 | TID: 11:58:54 | KATEGORI: bloggdesign | KOMMENTARER: 9
( kolla i HD och fullskärm) det är ganska krångligt men jag hoppas att ni förstår iallafall.
gör så här:
1. gå in på din kodmall och leta upp där det står så här:
<div class="navheader">Kategorier</div>
<ul>
<tag:categorylist>
<li><a href="${CategoryLink}">${CategoryName}</a></li>
</tag:categorylist>
</ul>
2. ta bort det som är understruket. alltså från <ul> till </ul>.
3. nu så lägger du in den här koden (under <div class="navheader">kategorier</div>)och ändrar rubriken:
<div class="navheader">SKRIV IN DIN RUBRIK HÄR</div>
4.klista din den här koden under din rubrik:
<a href="DIN KATEGORILÄNK HÄR">VAD DU VILL ATT DEN SKA HETA HÄR</a>
5.kopiera länken till den första kategorin och lägg in den på rätt ställe i koden här ovanför. skriv sen vad du vill att den ska heta t.ex outfits eller min vardag.
6. sen är det bara att göra samma sak om och om igen för varje kategori. om du vill ha ett kommatecken eller något mellan varje kategori så är det bara att skriva det det som jag har gjort här nedanför.
7. hur dina rubriker och länkar jag se ut kan du ändra i kodmallen.
rubrikerna-> .navheader {
länkarna-> .nav {
glöm inte att göra den här i alla kodmallar. den är precis så här jag har gjort med mitt arkiv också.
så här ser en del av min kategori ut i kodmallen( jag har flera sånna hära stycken under varandra fast med olika rubriker och olika länkar):
<div class="navheader">Mikaela</div>
<a href="http://brabloggdesigner.blogg.se/category/min-vardag.html">Min vardag</a>,
<a href="http://brabloggdesigner.blogg.se/category/musik.html">Musik</a>,
<a href="http://brabloggdesigner.blogg.se/category/klader.html">Kläder</a>,
<a href="http://brabloggdesigner.blogg.se/category/videos.html">videos</a></br></br>
vad är vad: RUBRIK, LÄNK, VAD DET SKA STÅR PÅ LÄNKEN
Design tips: hur jag har gjort mina ikoner i menyn
DATUM: 2012-03-18 | TID: 10:50:52 | KATEGORI: bloggdesign | KOMMENTARER: 7
först börjar jag med att göra två bilder i photoshop. den första bilden är så som ikonen ska se ut när man inte har musen över den och den andra bilden är så som ikonen ska se ut när man har musen över den. ladda upp bilderna på bloggen (om du inte vet hur man gör det har jag visat det här).


gå in i din kodmall och leta upp stället där du vill att ikonerna ska sitta. i mitt fall är det någon stans under <div id="side"> eftersom att jag har de i min meny.
sätt in den här koden där du vill ha din ikon/ dina ikoner och lägg in adressen och så. spara din kodmall sen:
<a href="Adressen dit ikonen ska länka"><img src="Bildkoden till första bilden" oversrc="bildkoden till andra bilden då man har musen över"></a>
nu om du kollar på din blogg som kommer någ ikonerna bara visa första bilden även om du tar musen över. därför måste du lägga in en kod till. sätt in den här koden precis över </head> :
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
spara din kodmall sen. glöm inte göra det här på framsidan, inläggssidan, kategorisidan och arkivsidan. kommentera om du har några frågor.
DESIGNTIPS: Bildspel som header eller i menyn
DATUM: 2012-02-26 | TID: 15:53:00 | KATEGORI: bloggdesign | KOMMENTARER: 9
Gå in på din Kodmall och Lägg in de här koderna där de ska vara.
lägg in den här koden någonstans mellan <head> och </head>:
klicka HÄR för att komma till koden.
och lägg in den här koden derket efter <div id="wrapper"> om du vill ha den som header. lägg in den någonstans under <div id="side"> om nu vill ha den i menyn. Lägg in bildkoderna på alla ställen och ändra på höjden och bredden:
<div id="EmilyPictureBackground">
<img alt="slide show" src="FÖRSTA BILDKODEN" width="BREDDEN PÅ BILDEN" height="HÖJDEN PÅ BILDEN" id="EmilyPicture">
</div>
<script type="text/javascript">
RunSlideShow("EmilyPicture","EmilyPictureBackground",
"FÖRSTA BILDKODEN IGEN;ANDRA BILDKODEN;TREDJE BILDKODEN",5);
</script>
så klart kan du lägga till då att det växlar mellan fler än tre bilder. efter varje bildkod ska du bara sätta ut ett ; förutom efter den sista bildkoden.
spara sen kodmallen och glöm inte att göra det här på inläggsidan, kategorisidan och arkivsidan också.
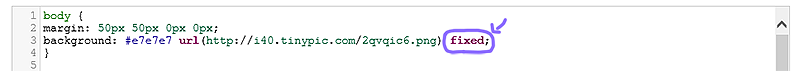
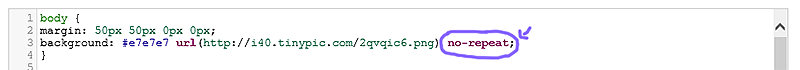
sen om du ska ha bildspelet som header så får du fixa lite i stil mallen. gör så att det ser ut så här:
#header {
background: ;
padding: 0px 0px 0px 0px;
height: SAMMA HÖJD HÄR SOM I KODMALLENpx;
width: SAMMA BREDD HÄR SOM I KODMALLENpx;
marign-left: 0px;
KLART! hoppas att det funkar för er också!
hur man gör högerklicksskydd på bloggen(utan popup)
DATUM: 2011-09-11 | TID: 08:48:18 | KATEGORI: bloggdesign | KOMMENTARER: 6
1. logga in på blogg.se och klicka på design<kodmall.
2. leta upp <body> i kodmallen.
3. kopiera koden och klistar in den i <body>↓
så här ska det se ut då:
<body oncontextmenu="return false">
4. gör det här i alla kodmallar( framsida, inläggssida, kategorisida och arikvsida)
5. klart!
kommentera om det är något du undrar över :)
//Mikaela
lite kodmallstips
Hur man får inläggen och menyn att sitta ihop med headern
Hur du får bilder i menyn
DATUM: 2011-06-19 | TID: 12:46:34 | KATEGORI: bloggdesign | KOMMENTARER: 2
2. gå in på design>kodmall.
3. leta upp det som heter <div id="side">.( du kan söka genom att klicka på Ctrl+F om du vill)
det står för menyn.
4. sen klistrar du in den här koden efter <div id="side"> där du vill ha bilden:
<img src="bildkodenhäremellan">
5. klicka på spara kodmall.
som t.ex om du vill ha bilden under senaste inläggen ska det sen ut så här:
<div>Senaste inläggen</div>
<ul>
<tag:recentlist limit="20">
<li><a href="${EntryPermaLink}">${EntryTitle}</a></li>
</tag:recentlist>
<img src="bildkodenhäremellan">
om du vill ha många bilder är det bara att göra sammasak fast med en annan bildkod :)
//MIkaela
Hur du får din text till vänster, mitten eller höger
DATUM: 2011-06-03 | TID: 07:30:04 | KATEGORI: bloggdesign | KOMMENTARER: 8
1. logga in på din blogg och gå in på design>stilmall.
2. leta upp stycket i stilmallen som står för texten du vill ändra. som t.ex rubrikerna. om jag vill på mina rubriker i mitten så leter jag upp stycket som heter /** Entry headers **/
3. leta upp det som heter text-align: i stycket. om det inte finns för du lägga till det.
efter text-align: står det ju right eller left(höger eller vänster på engelska) det ska du ändra till center om du vill ha texten i mitten.
så här ska det se ut om du vill ha texten i mitten:
text-align: center;
så här ska det se ut om du vill ha texten till höger:
text-align: right;
så här ska det se upp om du vill ha texten till vänster:
text-align: left;
japp, hoppas att nu fattar ;)
//Mikaela
Hur jag lägger in mina headers
DATUM: 2011-05-20 | TID: 21:56:01 | KATEGORI: bloggdesign | KOMMENTARER: 8
efterlängtad? :D
//Mikaela
Hur man gör tidsinställt inlägg
DATUM: 2011-04-25 | TID: 10:07:00 | KATEGORI: bloggdesign | KOMMENTARER: 1
2. när du är klar klickar på på knappen somär en kalender.

3. välj vilket datum och vilken tid du vill att inlägget ska läggas ut.
4. klicka på ok.
5. lägg ut inlägget på bloggen( Spara & puplicera)
du kan alltså lägga ut inlägget bak i tiden och fram i tiden :D
//Mikaela
Hur man gör en dropdown meny
DATUM: 2011-04-25 | TID: 08:52:00 | KATEGORI: bloggdesign | KOMMENTARER: 15
är hes!
Stilmalls koden( ska klistras in längst ner i stilmallen):
kodmalls koden( ska klistras in under <div id="Wrapper>):
Kod om du vill ha en till överkategori med länkar(kodmall):
Kod om du vill ha en till länk(kodmall):
OBS! GLÖM INTE ATT KLISTAR IN KODMALLS KODEN I ALLA KODMALLAR!
//Mikaela
Hur man gör en klickbar bild
DATUM: 2011-04-23 | TID: 13:45:10 | KATEGORI: bloggdesign | KOMMENTARER: 0
<a href="http://länk-dit-bilden-ska-länka"><img src=http://bildkoden" border="0"></a>
BESKRIVNING
1.börja med att ladda upp bilden och kopiera adressen till bilden. vet du inte hur man gör det så har jag gjort ett inlägg om det HÄR .
2. Klicka på deisgn> kodmall.
3. klistar in koden där du vill ha den och fyll i vart bilden ska länka och bildkoden.
//Mikaela
hur man gör en bild till en kod
DATUM: 2011-04-23 | TID: 13:40:20 | KATEGORI: bloggdesign | KOMMENTARER: 0
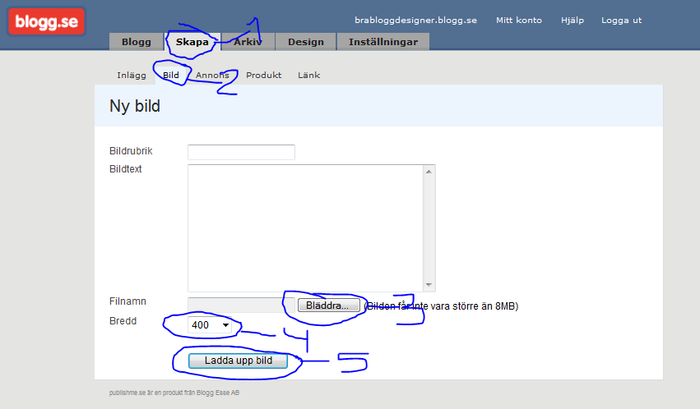
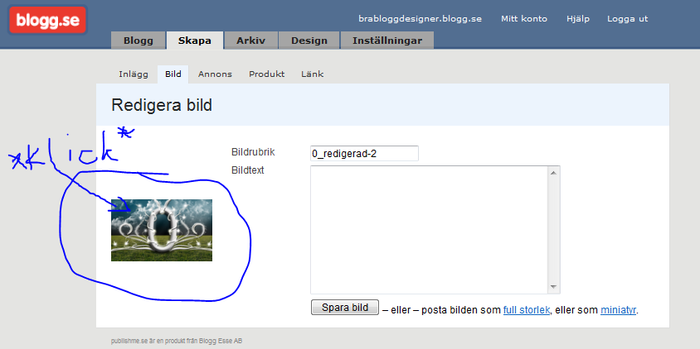
1. logga in på din blogg.
2. klicka på skapa>bild.
3. ladda upp bilden du vill ha.

OBS! du kan inte ladda upp en bild större än vad det är. så en som ägt 500px kan du inte ladda upp som 600px för då blir den ändå 500px.
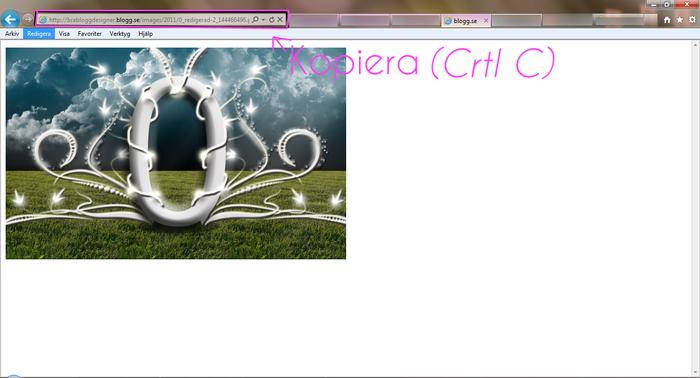
4. klicka på den miniatyren av bilden som kommer upp.

5. kopiera adressen till bilden.

6. gå tillbaka till bilden. gör det du ska med koden.
ADRESSEN TILL BILDEN= KODEN
//MIKAELA :D
hur man gör en länk i ett inlägg
DATUM: 2011-02-24 | TID: 17:01:13 | KATEGORI: bloggdesign | KOMMENTARER: 2
1. logga in på bloggen och skriv nytt inlägg.
2. skriv den text du vill ska stå som t.ex KLICKA HÄR eller HÄR eller så.
3. markera texten som ska länka. så här->

4. klicka på den här symbolen→
 .
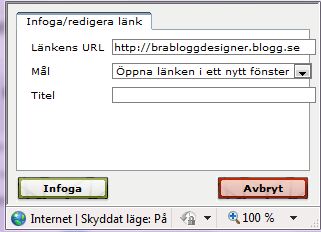
.5. fyll i rutorna som kommer upp.

//Mikaela





















